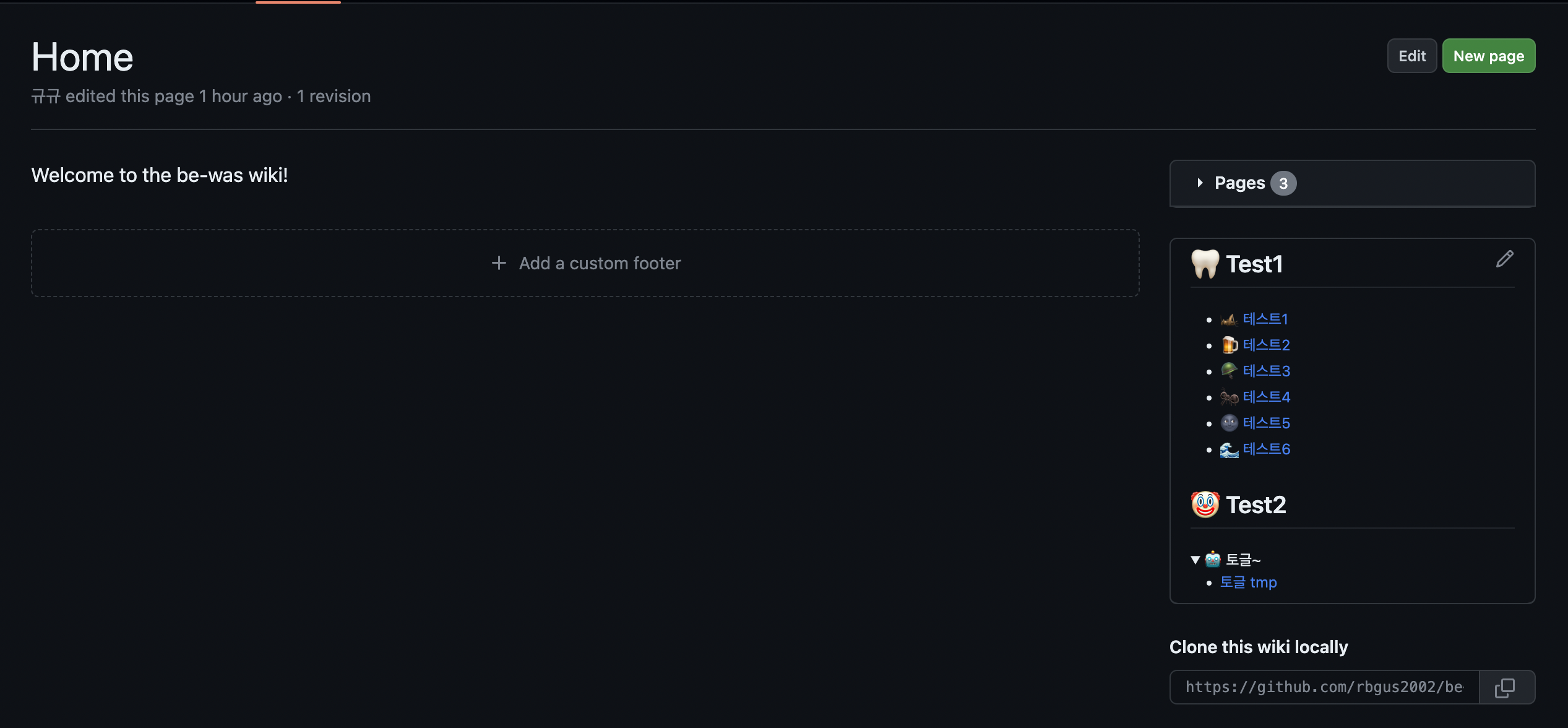
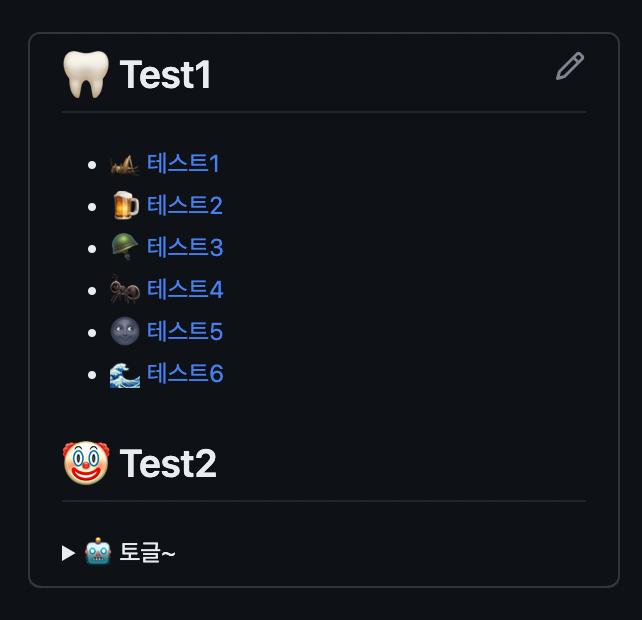
0. “미리보는 완성 화면”
다음과 같이 Github 위키 탭을 꾸며보겠습니다.

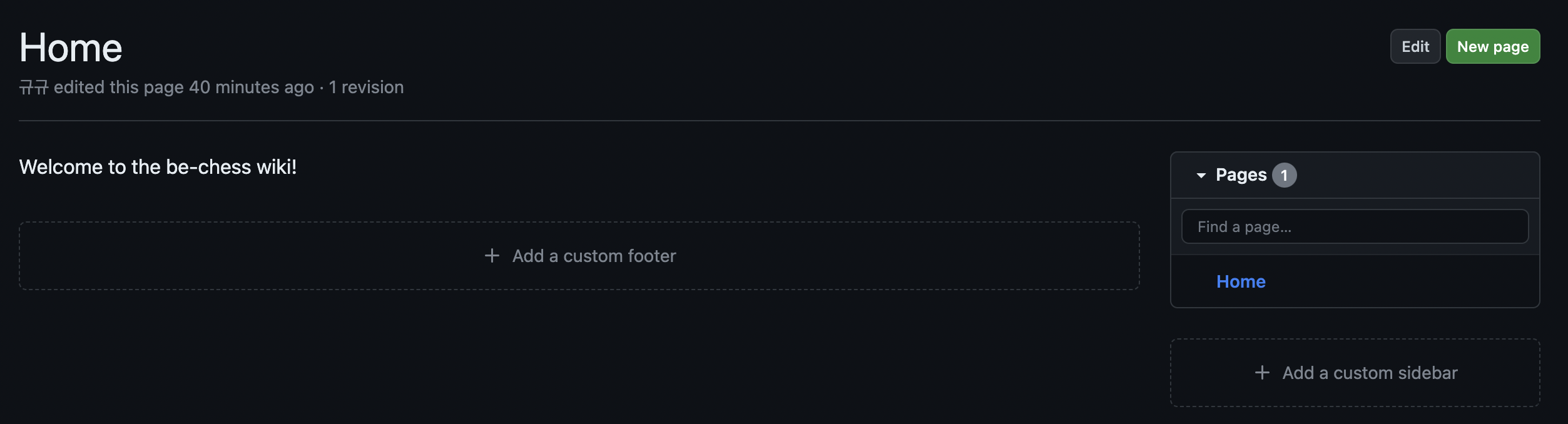
1. “Add a custom sidebar”

- 우측 하단에 Add a custom sidebar를 클릭합니다.
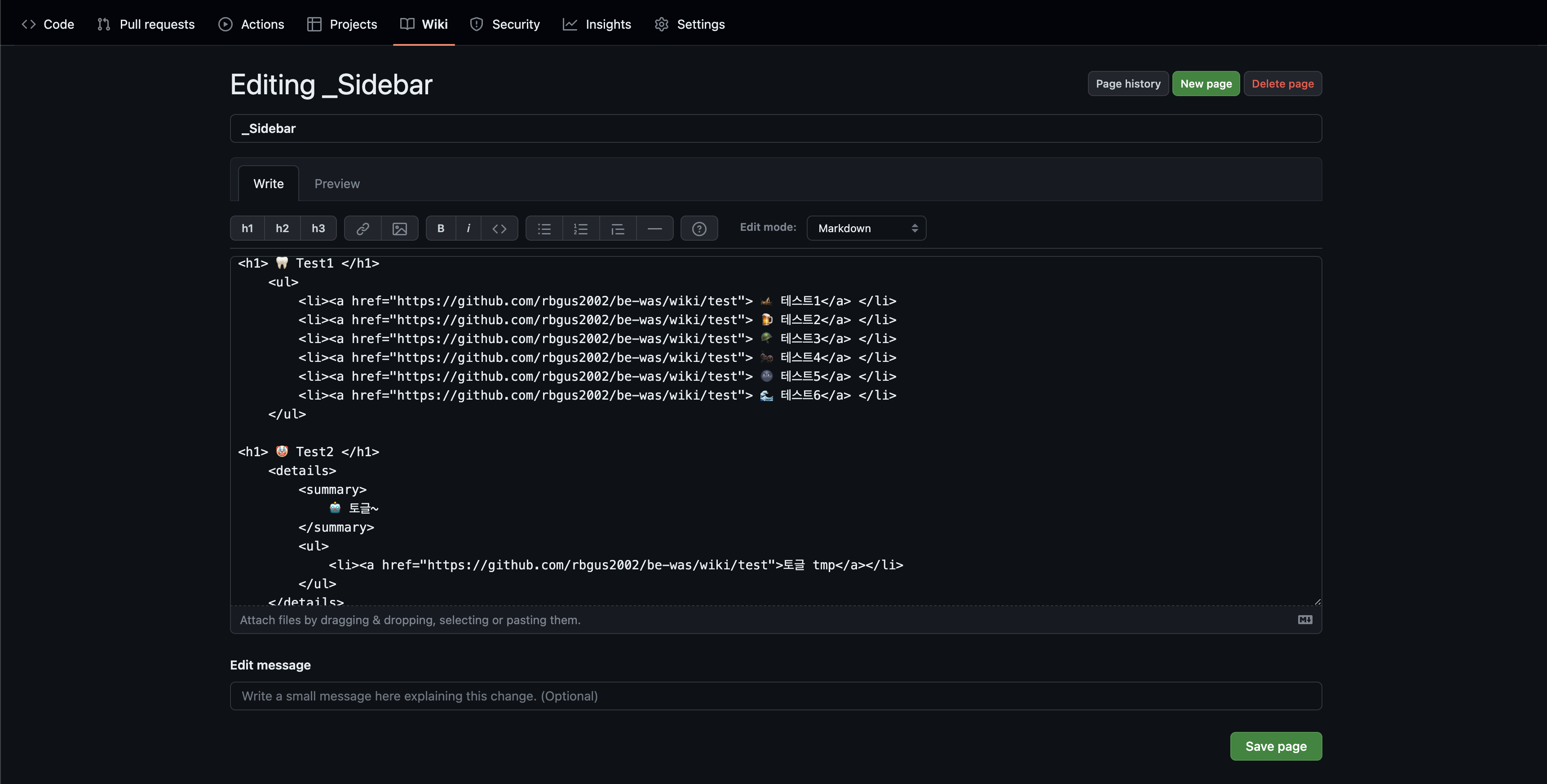
2. “html 코드 작성”

- 제목은 수정하지 말고
_Sidebar를 유지해주세요.
<a>태그 안에는 New page를 통해 새롭게 생성한 위키 페이지의 주소를 넣어주세요.
- 아래 코드를 copy and paste 해주세요
<h1> 🦷 Test1 </h1>
<ul>
<li><a href="https://github.com/rbgus2002/be-was/wiki/test"> 🦗 테스트1</a> </li>
<li><a href="https://github.com/rbgus2002/be-was/wiki/test"> 🍺 테스트2</a> </li>
<li><a href="https://github.com/rbgus2002/be-was/wiki/test"> 🪖 테스트3</a> </li>
<li><a href="https://github.com/rbgus2002/be-was/wiki/test"> 🐜 테스트4</a> </li>
<li><a href="https://github.com/rbgus2002/be-was/wiki/test"> 🌚 테스트5</a> </li>
<li><a href="https://github.com/rbgus2002/be-was/wiki/test"> 🌊 테스트6</a> </li>
</ul>
<h1> 🤡 Test2 </h1>
<details>
<summary>
🤖 토글~
</summary>
<ul>
<li><a href="https://lucas.codesquad.kr/main/">토글 tmp</a></li>
</ul>
</details>
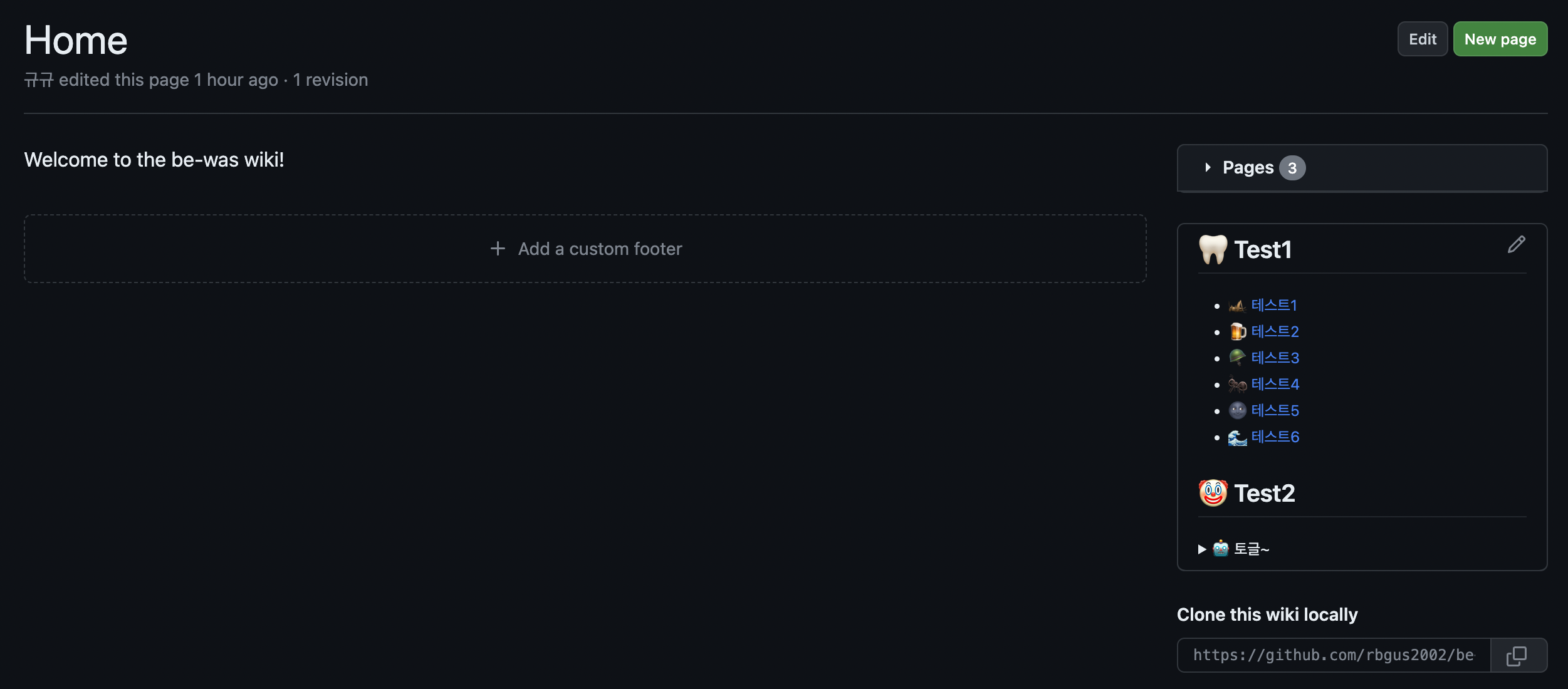
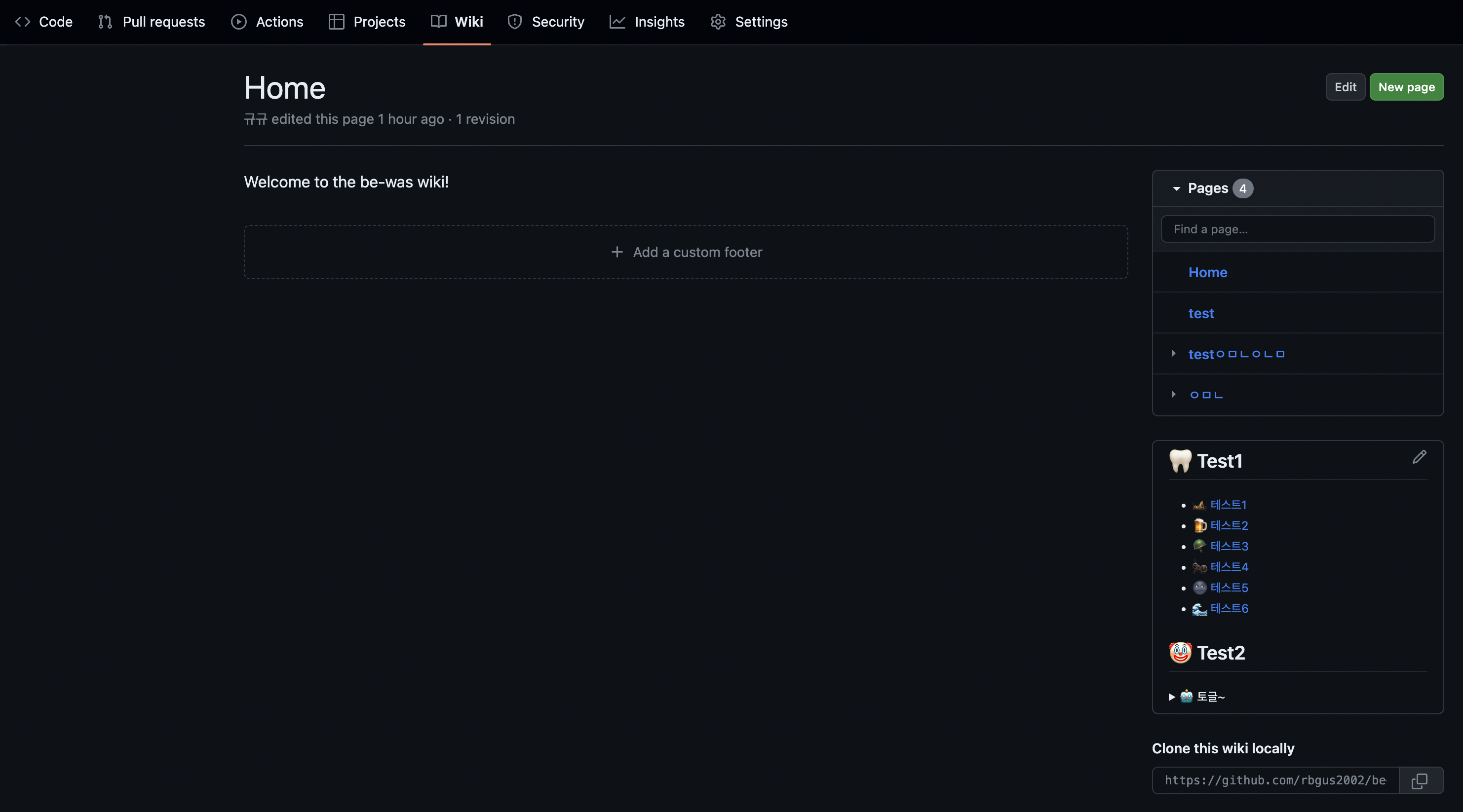
3. “wiki 탭 변경사항 확인”

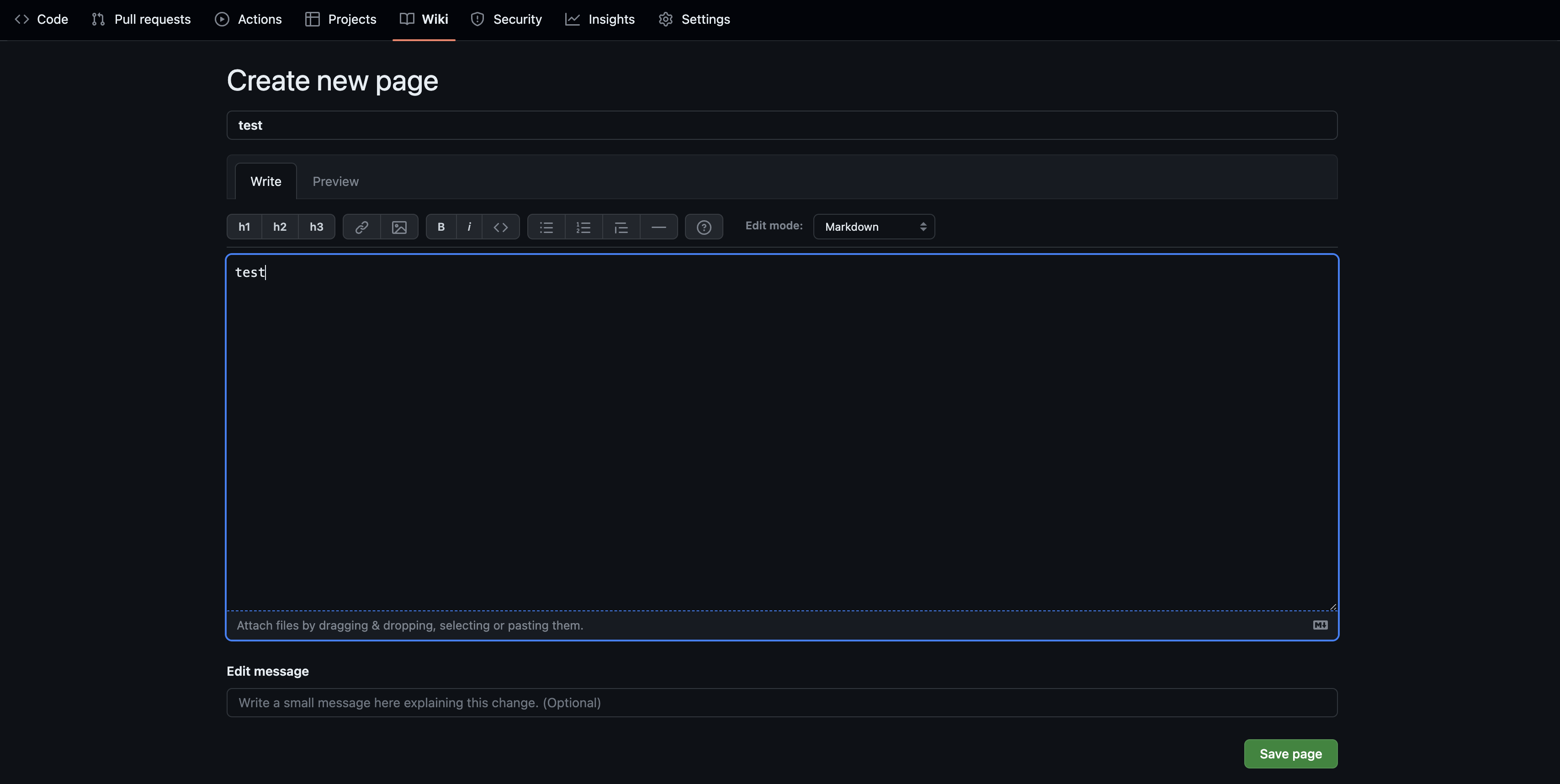
4. “New page”

New page를 통해 새 위키 페이지를 추가합니다.

- [기존에 존재하는 위키 || 새로 추가한 위키]는 우측 상단에
>Pages클릭 하면 확인할 수 있습니다.
- 위키 페이지 클릭 후 링크를 복사합니다.
5. “링크 삽입”

- 처음에 추가한 custom bar 편집을 눌러서 원하는 href 속성에 붙여넣기 해주세요!
6. “완료”
간단하게 위키 탭 꾸며봤습니다🙌 감사합니다~

